電話またはフォームより、お気軽にお問い合わせください。
こちらから簡易的なヒアリングシートを送付いたします。
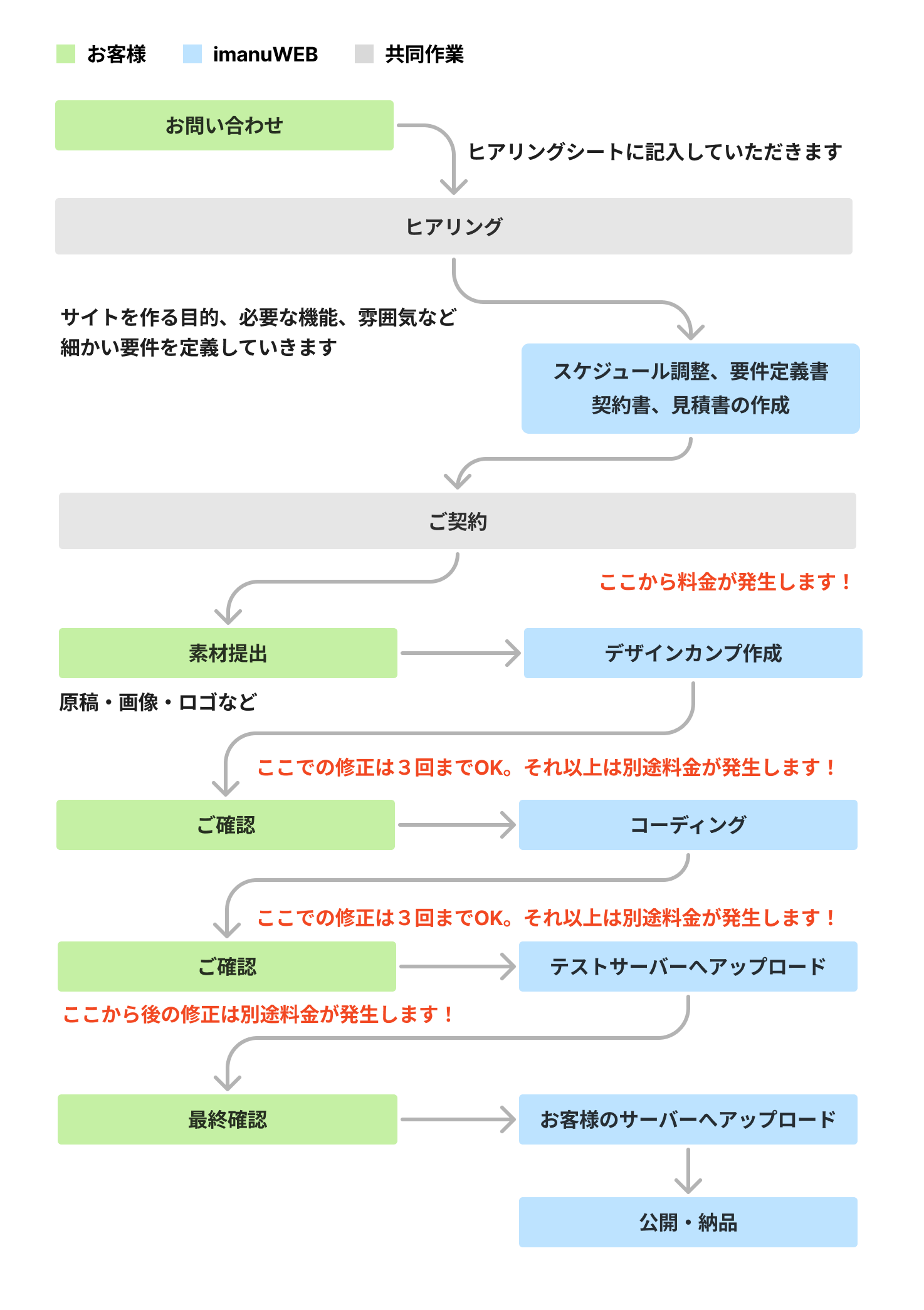
お問い合わせからWebサイト(ホームぺージ)公開までの詳細を順に説明します。
なお、"テンプレートプラン"では、流れが少し異なりますので、
こちらをご覧ください。
電話またはフォームより、お気軽にお問い合わせください。
こちらから簡易的なヒアリングシートを送付いたします。
ホームページを作る目的、必要機能、誰に伝えるサイトか、どんな雰囲気に仕上げたいか、などをまとめます。 この際、参考となるウェブサイトのURLを教えていただければ雰囲気を共有しやすいです。
お時間をとることになりますが、お互いの認識の齟齬が生じるのを防ぐためにも重要な工程になるので、是非ご協力お願いします。
必要なぺージ、コンテンツ、構成、機能を具体的に決めて、要件定義書を作成します。
要件定義の内容に合意が取れたら見積書と契約書を作成します。
契約が成立しなければ費用は一切かかりません。
すべてに同意していただけた時点で契約となります。
この時点で前金として総額の50%を支払っていただきます。
お客様に準備していただくものが提出され次第、制作開始します。
準備していただくものはこちらをご覧ください⇀ お客様に準備していただくもの
具体的な制作の工程
お客様のサーバーにアップロードします。
納品後、残金のお支払いが終了した時点でサイトのデータ全ての所有権がお客様に渡ります。